
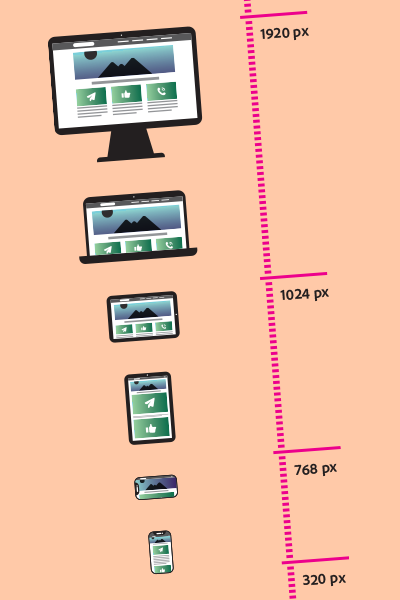
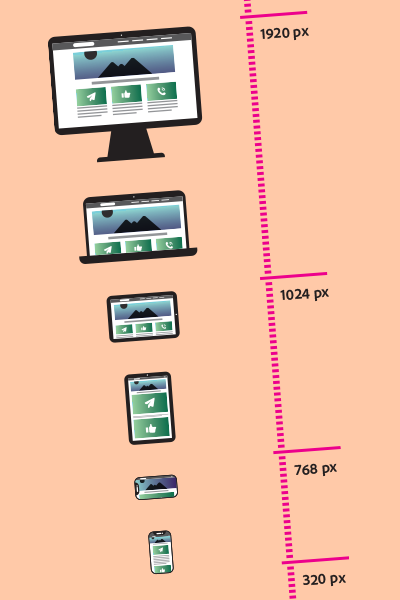
À l’heure où le téléphone intelligent est pratiquement un prolongement de l’humain, il est important de considérer ce média, ainsi que les autres, lors de la création de vos outils de communication numérique. Le « responsive design », aussi appelé design adaptatif, est l’un des aspects incontournables pour que votre message rejoigne le plus grand nombre de destinataires.
Ce concept prend en compte les médias les plus communs comme le téléphone mobile, la tablette et l’ordinateur de bureau, mais également tous les formats intermédiaires ainsi que ceux qui sortent de ce cadre, des plus petits aux plus grands.
Quelques points de réflexion
- Le « responsive » fonctionne par colonnes et rangées, comme un tableau. Une image disposée à la droite d’un texte sera alors relayée sous ce texte dans un format plus petit. Si ce n’est pas ce que vous désirez, sachez que plusieurs outils de gestion du contenu (CMS) vous permettent de gérer indépendamment la disposition pour chacun des trois outils nommés précédemment.
- Si vous ajoutez des liens ou des boutons, assurez-vous qu’ils ne sont pas trop près les uns des autres. Deux liens qui se suivent peuvent se retrouver directement l’un sous l’autre dans une autre résolution. Ce n’est pas la disposition idéale pour que l’utilisateur puisse facilement cliquer sur le bon lien.
- Lorsqu’une fenêtre se réduit, le texte prend de plus en plus de place tandis qu’une image en prend de moins en moins. Par conséquent, les alignements parfaits d’une photo avec du texte qui lui est juxtaposé sont pratiquement impossibles et peuvent, au contraire, créer des espaces disgracieux.
- Le retrait de contenu, bien que ce soit simple à faire, est désavantageux au niveau du référencement. Évitez d’affecter votre référencement en priorisant toujours une adaptation de votre contenu plutôt qu’un retrait.
En terminant, si vous pouvez simplifier votre présentation, faites-le. Plus votre disposition sera simple, plus il sera facile pour vous d‘en gérer les différentes versions.
Merci et à très bientôt,
![]()
Jonathan Roy
Responsable de l’expérience client